先日、待ち焦がれていたLookingGlassというディスプレイが届き、それを用いて何か便利なものを作ってみよう!ということで、 「LookingGlassの表示をWebを通して操作する」というツール的なのを実装したので、そのアイデアやアーキテクチャなどを紹介します。
LookingGlassとは
LookingGlassはデスクトップ型ホログラムディスプレイであり、VR・ARヘッドセットなしで3Dコンテンツを眺めることができます。 VR・ARヘッドセットの場合は、それを装着している人にしか立体的な3Dコンテンツは見えていないのですが、LookingGlassの場合は、 デスクトップ型なので、複数人でワイワイ話しながら同じコンテンツを見ることができます。これはかなり画期的です。
以下が、紹介サイトです。
今回作成したもの
Webを通してLookingGlassの表示を操作できるようにしました。
Webを通して、操作コマンドが出せるのであらかじめ操作内容とそのためのUIを作成しておけば、スマホからでも操作できます。
webからlooking glassの表示を操作できるようにした. 手軽なので確認・展示用とかにカスタマイズして使いやすい!(geforce 1050で撮) pic.twitter.com/AZBhmt5wpr
— Yu-ki Tanaka (@tanatyu12) 2019年3月15日
(会社にあるGeforce1050を動作させていたので、かなり描画がカクカクしてます。ちなみに公式推奨スペックはGeforce1060以上です。)
こちらが自宅にあるGeforce1060で動作させたものです。
(Geforce1060だとサクサクスイスイ〜と操作可能です)
作成した経緯としては、操作指示に対しての不便さにあります。LookingGlassはあくまでもディスプレイなので、一応下にいくつか操作用のボタンがついてはいるのですが、あくまでも補助的な感じで、 このボタンで何か本格的な動作指示をするのは少しやりづらいです。
ブラウザなど他のソフトから操作指示ができれば、操作内容も自由にカスタマイズできるし、指示自体もやりやすそう!
しかも、Webを通せば、指示の起点となるものはなんでもよいので、今回はブラウザを起点としましたが、HololensのようなスマートグラスやIoTデバイスも起点となり得るので、使い方の幅がかなり増える!
アーキテクチャ
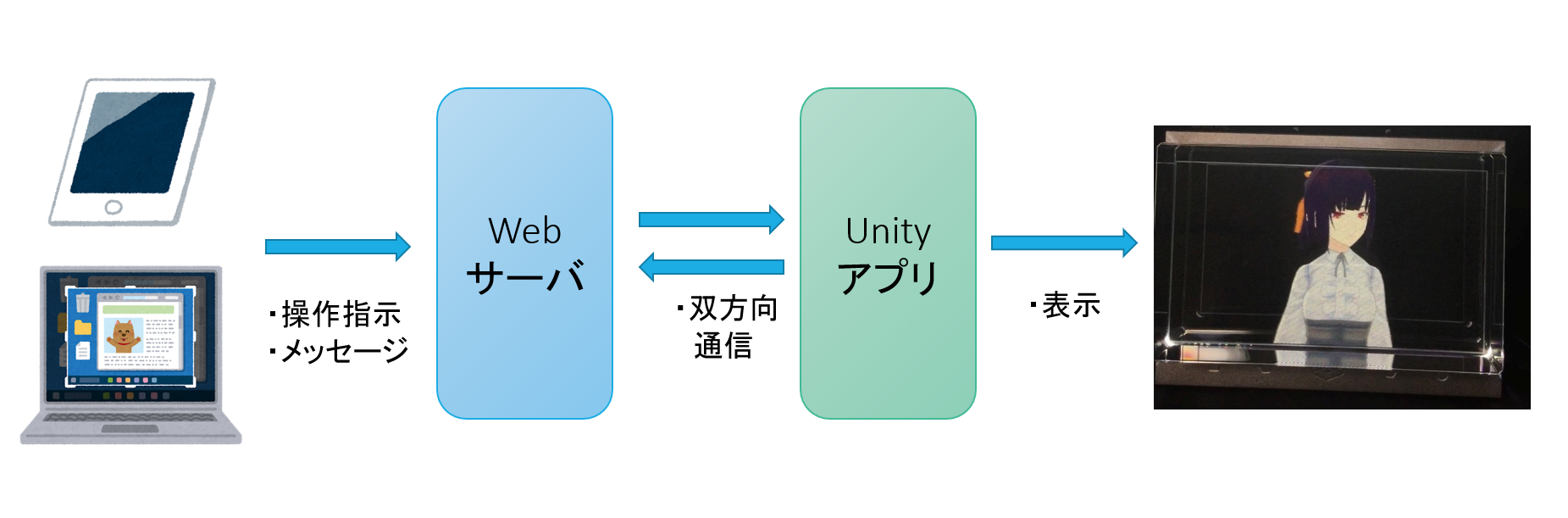
全体構成はこんな感じです。

イメージには「双方向通信」と記述がありますが、今回は操作指示をUnityアプリに対して一方的に行うだけので、一方向通信といえます。
「双方向通信」と記述したのは、今回通信プロトコルにWebSocketを使用したからです。
WebSocketはリアルタイム性の高い双方向通信を実現するプロトコルで、チャットサービスやゲームなんかでよく使用されています。 一方向通信でステートレス(毎回のやりとりが独立して行われる)なHTTPとは対照的にあるといえます。
今回はリアルタイム性さえあればよかったので、WebSocketの他に、Server-Sent events(ざっくりいうとHTTPでリアルタイム性を実現した技術、あくまでHTTPなので一方向通信)という選択肢がありましたが、 WebSocketの方がネット上に情報が多かったし、今後Unityアプリ側の状態通知を行いたくなるかもしれないという理由でWebSocketを選びました。
実装
使用したツールは以下の通りです。
webサーバ
- Node.js
- Express(Node.js Web Framework)
- Socket.IO(WebSocketの通信部分を担ってくれるNode.jsライブラリ)
Unityアプリ
- BestHttp(Web通信部分を担ってくれるアセット、WebSocket機能も含まれている)
- HoloPlay Unity SDK(LookingGlassのUnity用SDK)
- LeapMotionのUnity用SDK
見ての通り、WebSocket部分はライブラリやアセットに完全に任せました。 私が実装したのは、操作の実装(3Dモデルを写すカメラの操作や送信された文字を3Dテキストとして落とすなど)と操作指示のUI作成、操作コマンドの作成です。
参考記事 Node.js+Express+Socket.ioで簡易チャットを作ってみる
まとめ
一旦WebSocketを用いたシステムを構築しておくと、カスタマイズは容易です。
また、ブラウザからの操作は想像よりも快適だったので、LookingGlassを使った3Dコンテンツの展示や開発途中の動作確認などにオススメです!